Daily Dev Tips №79 — Two powerful ReactJS chrome extensions that can make you look like a pro | by QJ Li | Medium
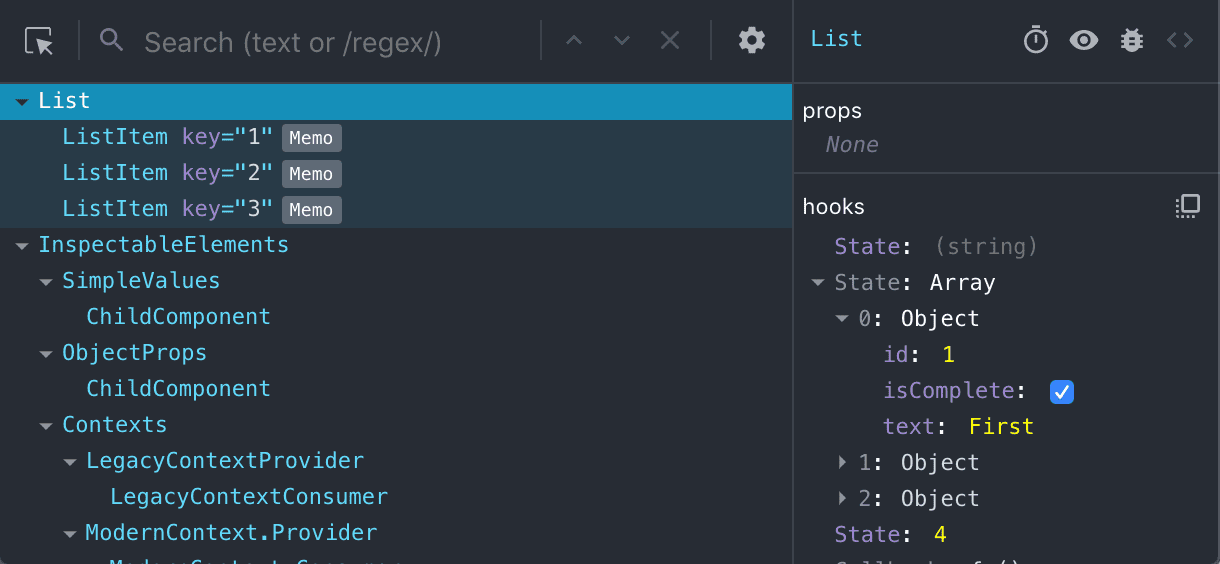
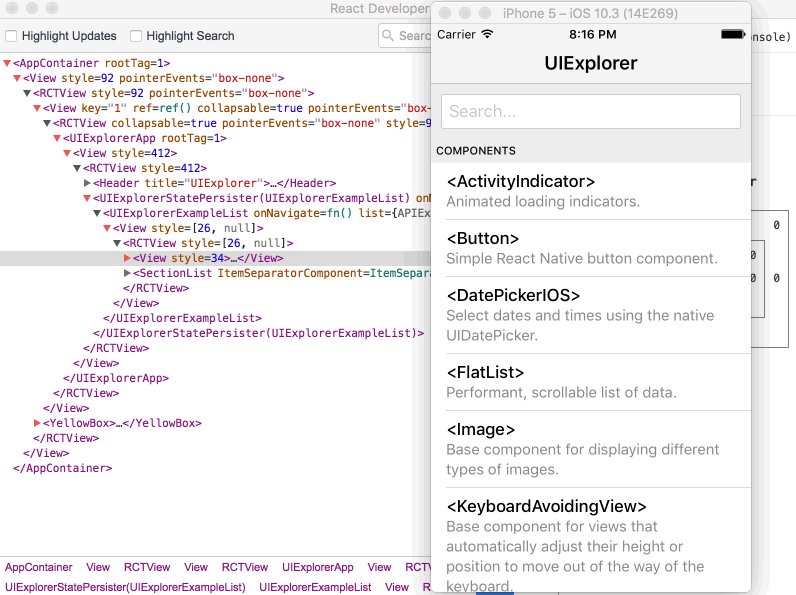
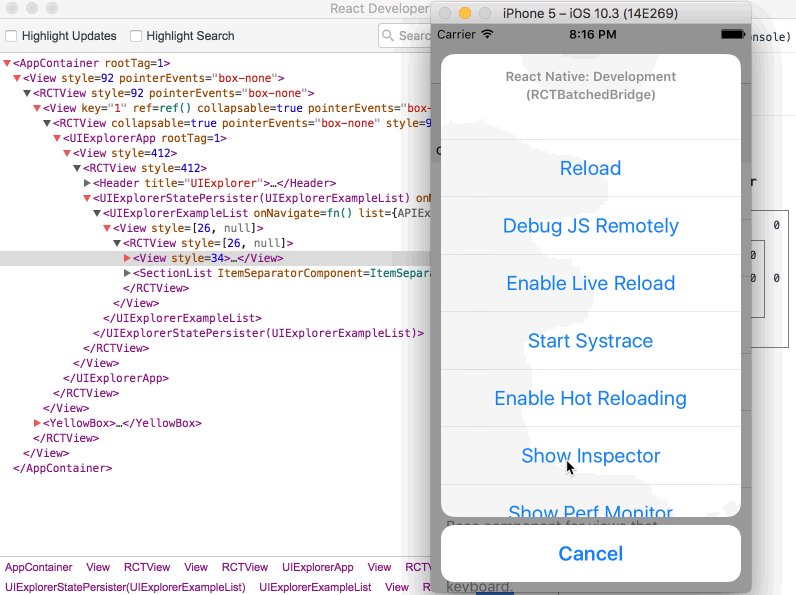
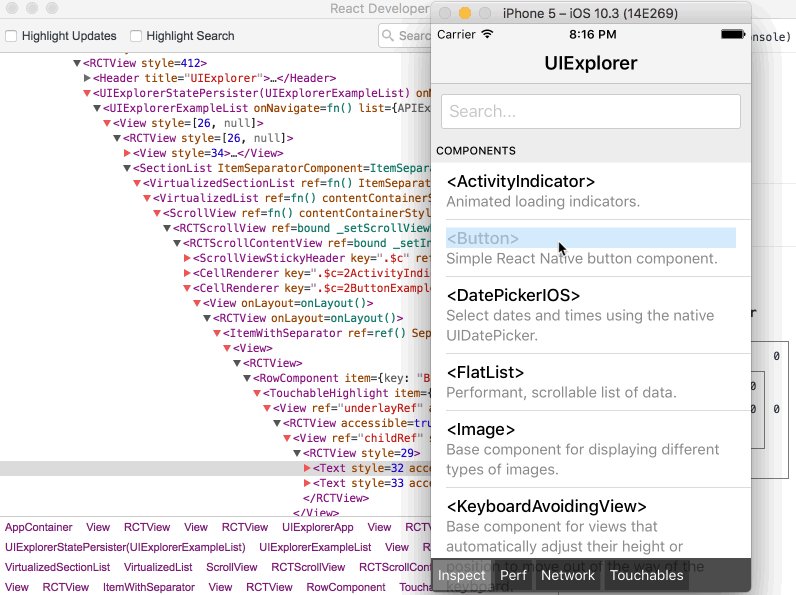
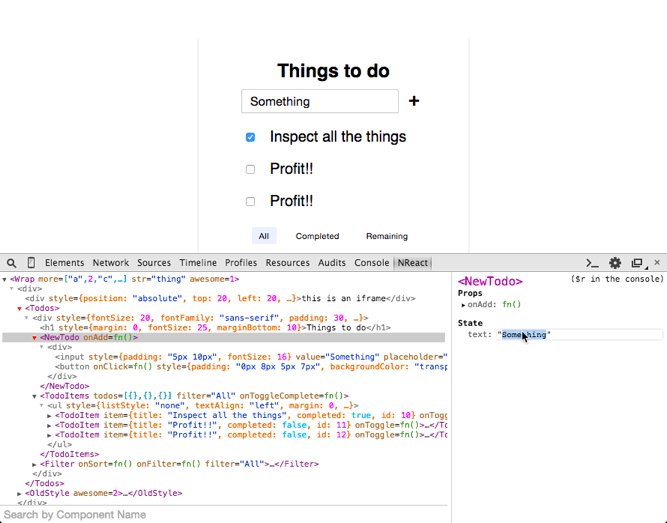
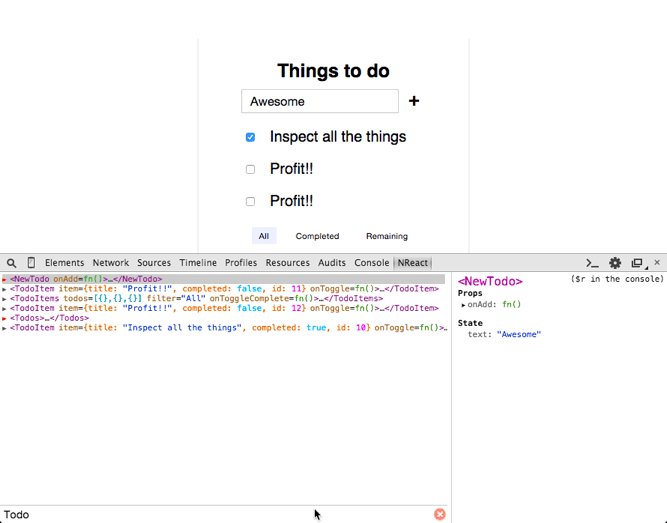
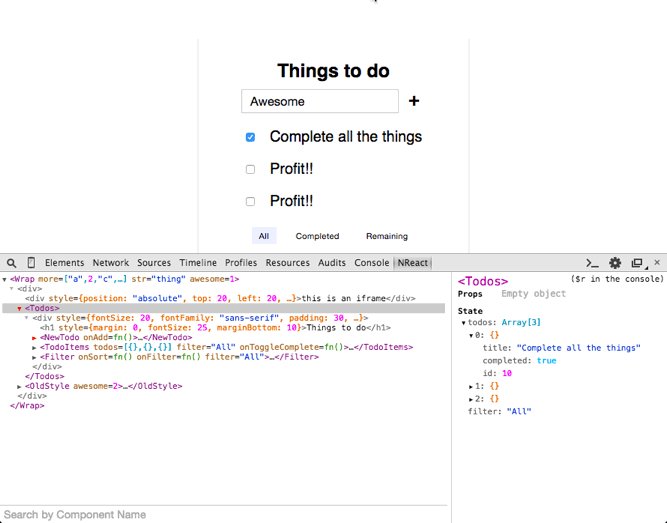
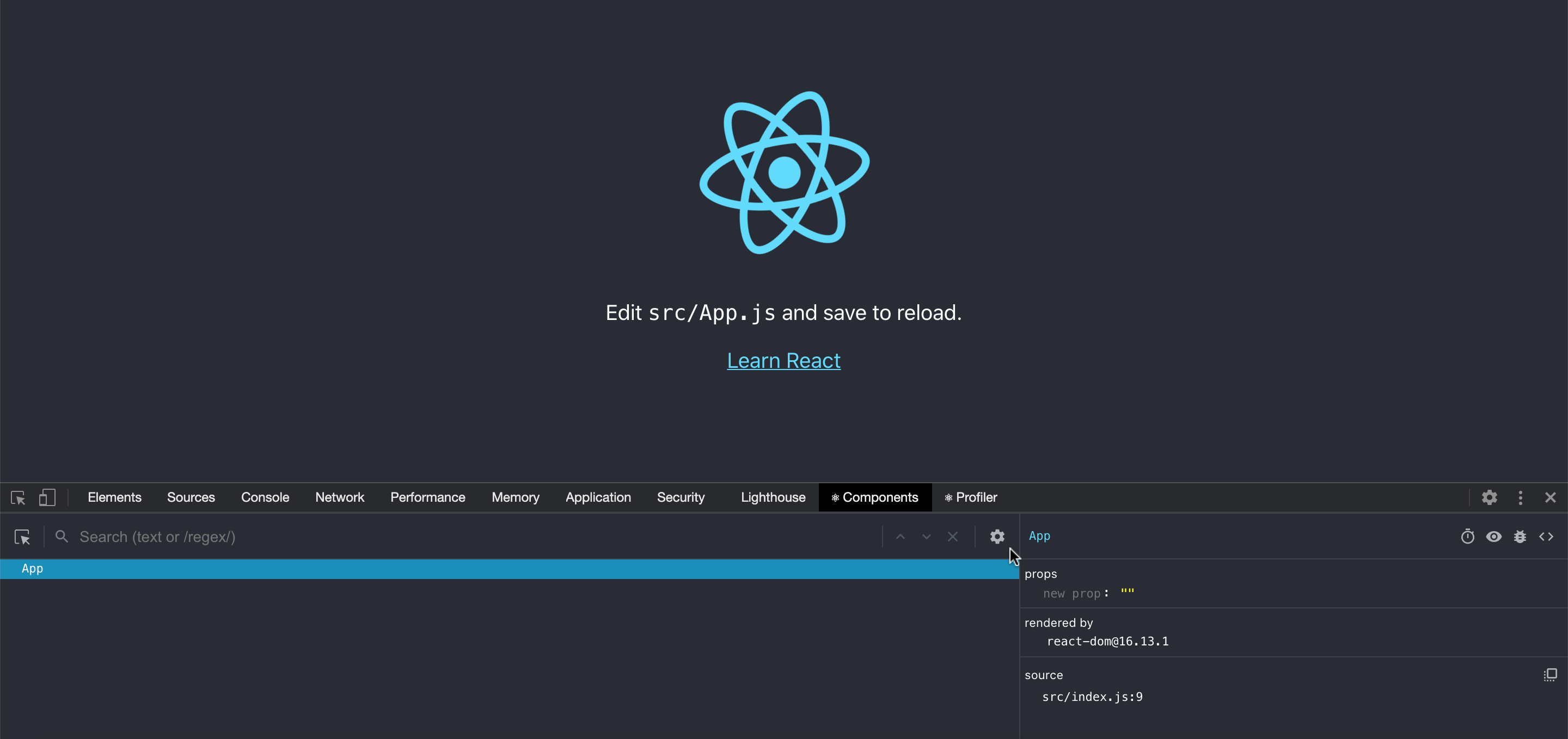
GitHub - facebook/react-devtools: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.